Demos

The diva.graph demo
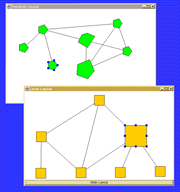
The graph demo demonstrates basic graph editing and layout
functionality, illustrates the key points of the graph architecture. A
graph is constructed programmatically, and can then be edited
interactively by the user. There are two views of the graph: one which
has an automatic layout algorithm applied each time a new node is
added, and one which uses a random or user-driven layout.
The interaction and display in the graph editor, although
currently fairly simple, uses the features of the Diva canvas to good
effect. The use of two views of the graph highlights the Swing-style
model-view-controller architecture of the graph package.
More information

The diva.canvas demo
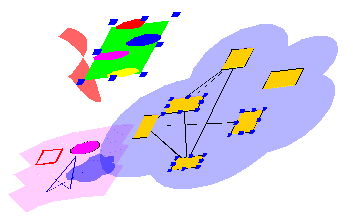
The canvas demo illustrates the main architectural features of the
canvas. The window contains a single instance of JCanvas, containing
an instance of GraphicsPane. The six sliders control the scale,
rotation, translation, and shear of the top-level pane.
The pane contains a number of figures that can be selected and
manipulated. Note the use of translucent fills and arbitrary
clip-regions supported by Java2D. The Diva canvas is a relatively
light-weight layer over Java2D, so any rendering that can be done in
Java2D can also be done in canvas figures.
Two of the figures recursively contain panes -- one is another
GraphicsPane, and the other is a graph editor. The graph editor can be
manipulated in the same manner is described for the graph demo
above. We plan to use this hierarchical structuring facility to
explore display and navigation through complex information spaces.
More information

The diva.sketch demo
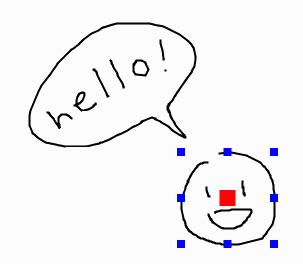
The sketch demo demonstrates free-hand drawing and basic editing
commands using pen gestures. It also illustrates a sketch recognition
architecture. The window contains an instance of JSketch which uses a
default recognition engine. The default setup supports selection
(check) and deletion (scribble) gestures. JSketch uses Diva canvas
package which implements scaling and dragging of figures.
More information

The diva.whiteboard demo
The whiteboard demo is a digital whiteboard which supports
multiple pages, limited undo and redo support, multiple pen colors and
widths, and other basic whiteboard capabilities. In addition, it
supports embedded CAD-style component editing as a proof of
concept. This allows sketches of components to be interpreted and
processed intelligently (e.g. attached to a back-end CAD
package). Users can move networks of components by gesture-selecting
and dragging, and can attach output ports to input ports using wires,
that stretch as the components are moved.
More information

The diva.sketch.trainer application
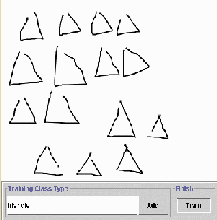
Sketch trainer is a program that allows users to create
customized gestures for their application. Users enter about 15-20
samples for each type of gesture (e.g. square, triangle, circle, etc.)
and can save the training samples to a file. The user can also load in
a previously created training file and modify its contents
graphically.
After the samples are created, the user can test the recognition by
pressing on the Train button. This will launch a sketching
window in which gestures are recognized if they are similar to the
training data. If a gesture is recognized, its type will be shown next
to its figure.
More information
| 


