|
|
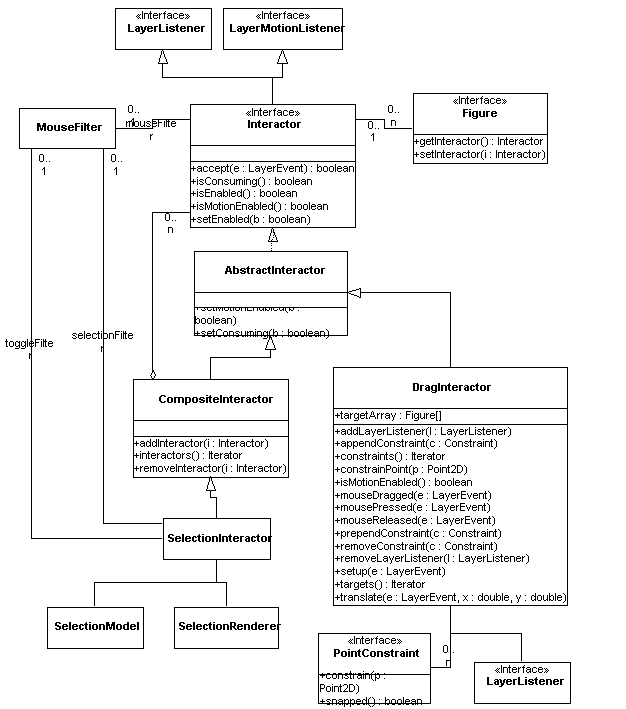
Interactors
Interactors abstract event-handling on the canvas into
higher-level objects. Each figure can have a single interactor
attached to it, and that interactor handles all events that occur on
that figure. Interactors can be shared by many figures, allowing one
interactor to be set up to produce a consistent behaviour by all
figures attached to it. (For example, in a graph editor, all nodes
would have the "node interactor" attached to them, while all edges
would have the "edge interactor" attached to them.)

The top-level Interactor interface extends both LayerListener and
LayerMotionListener, so in general interactors can respond to any type
of layer event. In addition, it has methods to enable and disable the
interactor, and to query it for whether is can handle motion events.
When a mouse-pressed or mouse-entered event occurs on a figure,
the event dispatching code finds the clicked-on figure and tries to
forward the event to its interactor, if it has one. Before doing so,
however, it calls the accept() method to see if the interactor is
prepared to deal with that event and the subsequent events (drag and
release events, or motion and leave events) on that figure.
Each interactor has an associated MouseFilter that should be used
to check whether an event should be accepted.
The AbstractIteractor class implements most
of the Interactor methods. Shown here are two concrete subclasses:
CompositeInteractor, which can have other interactors attached to
them, and DragInteractor, which drags a figure or figures about on
the screen.
CompositeInteractor adds the notion of listening interactors, with
the methods addInteractor() and removeInteractor().
CompositeInteractor forwards events to attached interactors -- this
allows, for example, multiple kinds of interaction to be attached to a
single figure (dragging if one mouse button is pressed, drawing if
another is pressed, for example).
A subclass of CompositeInteractor, SelectionInteractor, is
generally attached to figures that can be added to a selection. It
adds the notion of a selection model and a selection renderer (which
is used to highlight the items in a selection). When an item is
clicked-on, it adds or removes that item from a selection model, and
then forwards events to attached interactors (which could, for
example, move the objects in the selection).
The DragInteractor class deal specifically with the
press-drag-drag-drag-release sequence of events encountered in direct
manipulation and dragging. At adds the notion of PointConstraint,
which is used to constraint the mouse cursor position, for doing such
things as gridding, keeping a figure within a region of the screen,
and snapping to target objects. A series of PointConstraints can be
added to DragInteractor, and they are processed in order.
DragInteractor also accepts an additional LayerListener. This listener is
notified when the interactor receives a mouse event, and
is intended to allow clients to perform initialization of the
interactor prior to the default processing performed in response to
that event. For example, an interactor could set up PointConstraints
depending on the current context in the mousePressed() method of
this listener.




|



