 diva.canvas.tutorial.ArcTutorial
diva.canvas.tutorial.ArcTutorial
|
|||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | ||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | ||||||||
java.lang.Objectdiva.canvas.tutorial.ArcTutorial
public class ArcTutorial
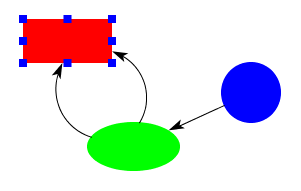
This tutorial shows how to use "arc" connectors.
 In this example,
the connectors are attached to "perimeter sites" -- that is,
sites that can relocated themselves to maintain themselves
on the perimeter of an object. Unlike the first connector
example, this one does not need to create a special kind of
figure, as perimeter sites can attach to any figure that
has a rectangle or circle shape.
In this example,
the connectors are attached to "perimeter sites" -- that is,
sites that can relocated themselves to maintain themselves
on the perimeter of an object. Unlike the first connector
example, this one does not need to create a special kind of
figure, as perimeter sites can attach to any figure that
has a rectangle or circle shape.
The code to create the connectors and set up the interaction is much the same as the previous tutorial, except that it uses ArcConnectors instead of StraightConnectors. One noticable difference is that the connector target uses a a sub-class of the off-the-shelf PerimeterTarget class provided with the Diva canvas. Although this would work:
ConnectorTarget target = new PerimeterTarget();
we use a subclass that allows "self-loops." In other words, the default
behaviour of targets is not to allow a connection back to the same
object; the inner class in this example does allow this.
A second difference is that the initialization of the manipulators is more complicated. Because there are two different kinds of connectors, and we want different manipulators for each, we use an instance of the TypedDecorator class to set this up:
ConnectorManipulator cManipulator = new ConnectorManipulator();
cManipulator.setSnapHalo(4.0);
cManipulator.setConnectorTarget(target);
ArcManipulator aManipulator = new ArcManipulator();
aManipulator.setSnapHalo(4.0);
aManipulator.setConnectorTarget(target);
TypedDecorator typedDecorator = new TypedDecorator();
typedDecorator.addDecorator(StraightConnector.class, cManipulator);
typedDecorator.addDecorator(ArcConnector.class, aManipulator);
A different way to get the same effect would be to use two different
SelectionInteractors, one for the arcs with an ArcManipulator and one
for the StraightConnectors with a ConnectorManipulator.
(Currently, the ArcManipulator looks the same as the
ConnectorManipulator, but in the near future it will have additional
grab-handles for reshaping the arc.)
To make this example a little more interesting, selected figures have resize handles attached to them. As the figure is resized, attached connectors change accordingly. This tutorial also illustrates the use of the TypedDecorator class to attach different kinds of manipulators to different kinds of figures (in this case, different kinds of connectors).
| Nested Class Summary | |
|---|---|
static class |
ArcTutorial.SelfPTarget
SelfPTarget is used to find target sites. |
| Field Summary | |
|---|---|
private JCanvas |
canvas
|
private StraightConnector |
connectorA
The connectors |
private ArcConnector |
connectorB
|
private ArcConnector |
connectorC
|
private ArcConnector |
connectorD
|
private BasicController |
controller
The controller |
private Figure |
figureA
The two figures |
private Figure |
figureB
|
private Figure |
figureC
|
private GraphicsPane |
graphicsPane
|
private ConnectorTarget |
target
The target that finds sites on the figures |
| Constructor Summary | |
|---|---|
ArcTutorial()
Create a JCanvas and put it into a window. |
|
| Method Summary | |
|---|---|
void |
createConnectors()
Create the connectors between the two figures. |
void |
createFigures()
Create the figures that we will draw connectors between. |
static void |
main(java.lang.String[] argv)
Main function |
void |
setupInteraction()
Set up the interaction so that the connectors stay glued to the two figures. |
| Methods inherited from class java.lang.Object |
|---|
clone, equals, finalize, getClass, hashCode, notify, notifyAll, toString, wait, wait, wait |
| Field Detail |
|---|
private JCanvas canvas
private GraphicsPane graphicsPane
private BasicController controller
private Figure figureA
private Figure figureB
private Figure figureC
private StraightConnector connectorA
private ArcConnector connectorB
private ArcConnector connectorC
private ArcConnector connectorD
private ConnectorTarget target
| Constructor Detail |
|---|
public ArcTutorial()
| Method Detail |
|---|
public void createFigures()
public void createConnectors()
public void setupInteraction()
public static void main(java.lang.String[] argv)
|
|||||||||
| PREV CLASS NEXT CLASS | FRAMES NO FRAMES | ||||||||
| SUMMARY: NESTED | FIELD | CONSTR | METHOD | DETAIL: FIELD | CONSTR | METHOD | ||||||||