Anti-Aliasing in Fonts
When rendering characters on a computer screen, it is common to use anti-aliasing to make the characters look better. Consider the two figures below:


At the left is a high resolution rendition of the Greek letter omega. At the right is the result of sampling that rendition by taking only one pixel out of every 100 pixels in the original (every 10-th pixel horizontally and vertically). The original image is discrete, and the resulting image is a smaller discrete image (this process is known as subsampling). Rendered with normal-sized pixels the character looks like this:

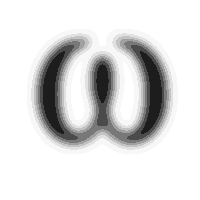
To the discerning eye, this can be improved considerably. The problem is that the character at the upper left above has hard edges, and hence high (spatial) frequencies. Those high frequencies result in aliasing distortion when subsampling. To improve the result, we first lowpass filter the character (blurring it), and then subsample, as shown below:


The result looks considerably better to the discerning eye:


 Up to Topics
Up to Topics Previous
Previous Next
Next